A Guide To Accessible Form Validation
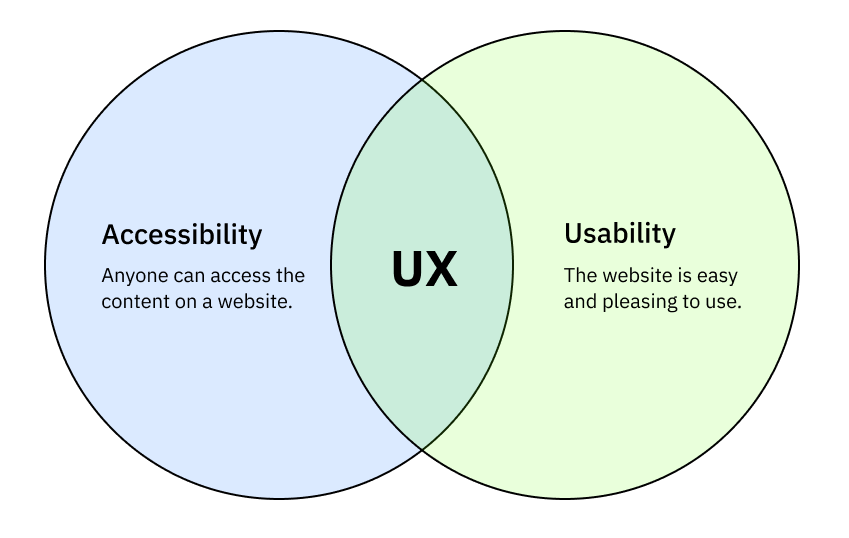
Each time we build a field validation from scratch, accessibility doesn’t come out of the box. In this guide, Sandrina breaks down what we need to take into consideration, so that nobody gets stuck on an inaccessible invalid field.When it comes to form validation, we can explore it from two perspectives: usability and accessibility. “What’s the difference between usability and accessibility?” you may ask. Let’s start from there. Usability Usability is about improving a given action until it’s as easy and delightful as possible. For example, making the process of fixing an invalid field easier or writing better descriptions so the user can fill the field without facing an error message. To get a really good grasp of the challenges in this process, I highly recommend you to read the deep-dive “Designing better inline validations UX” from Vitaly. There, you’ll learn about the different approaches to validate a field and what are the caveats and trade-offs of each one. Accessibility Choosing the best UX approach is just half of the challenge. The other half is ensuring that any person knows the field is invalid and easily understands how to fix it. That’s what I’ll explore through this guide. You can
Related Posts

As SNAP Delays Continue, 10 Ways to Face Food Prices – Civil Eats

Catholic conference on mental health: Dignity is antedote to isolation – Vatican News
‘Let’s tackle that classic Donald Duck butt’: Fitness creator breaks down the 3 most common posture mistakes; expert-backed fixes that work – The Indian Express
D1 Training, Premier Athletic Fitness Brand Expands to Toledo – citybiz

12 Tips on How to Become an Influencer [+Data]
Why are stabilizers used in ice cream?

Solve Rural Community Challenges the Idea Friendly Way – stories from IEDC

Pop Up in An Empty Lot








Leave a comment